How Do I Add A Banner To My Wordpress Blog
The new 2019 CAES-Extension Theme allows for full width templates. This means certain parts of your website'south template can reach from border-to-border of the page, like the header, navigation, and footer.
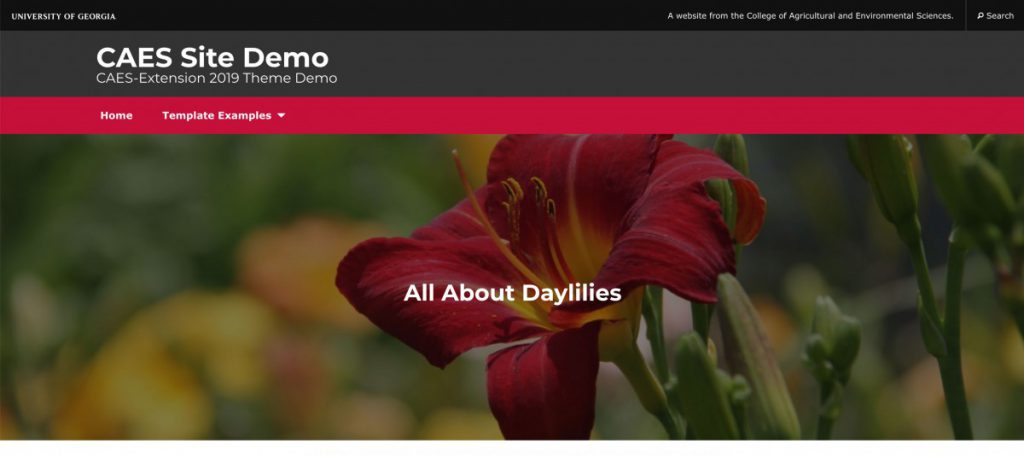
The theme likewise supports WordPress 5's broad and total-width Cover Blocks. Embrace Blocks let you to create sleek, professional looking banners that accomplish from border-to-border of your pages.
- Adding a Cover Block to a page or postal service
- Add together blocks inside of your Cover Cake
- Hiding the Title Text on pages
- Encompass Block on pages with a sidebar

Calculation a Encompass Cake to a page or postal service

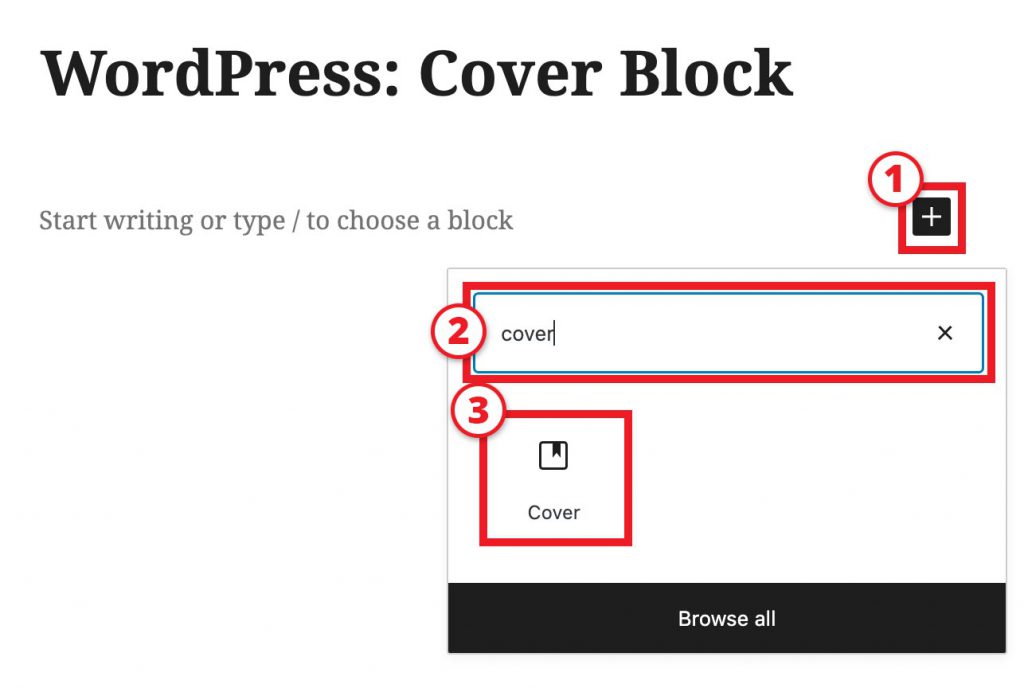
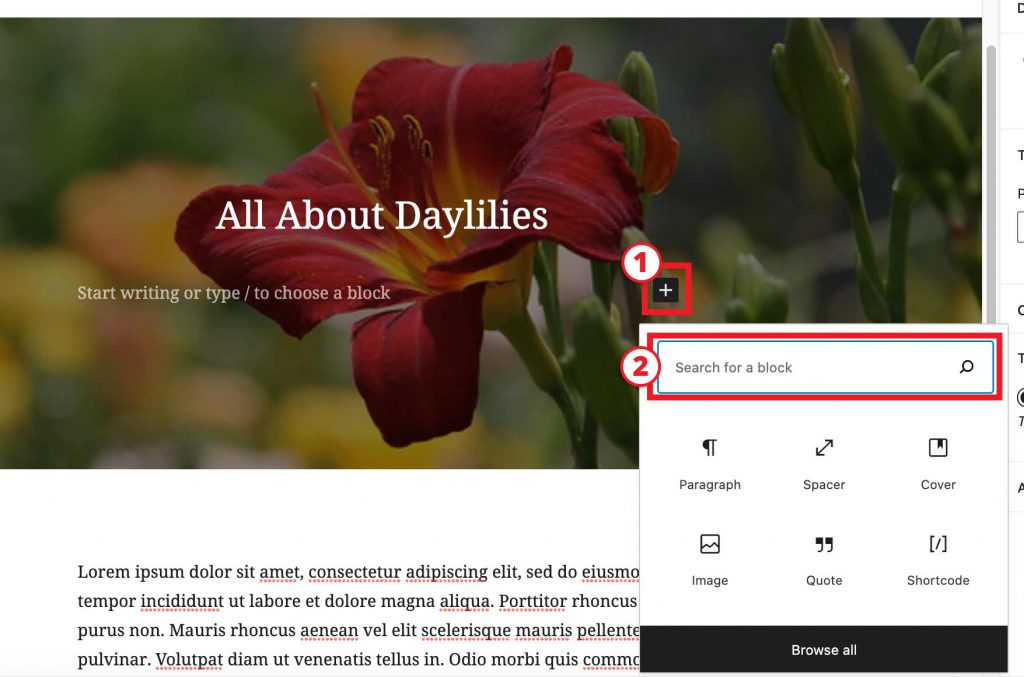
- To add a Cover Block while editing your page or post, offset past clicking on the cake inserter icon.
- From the card, search for "embrace".
- Select Cover.

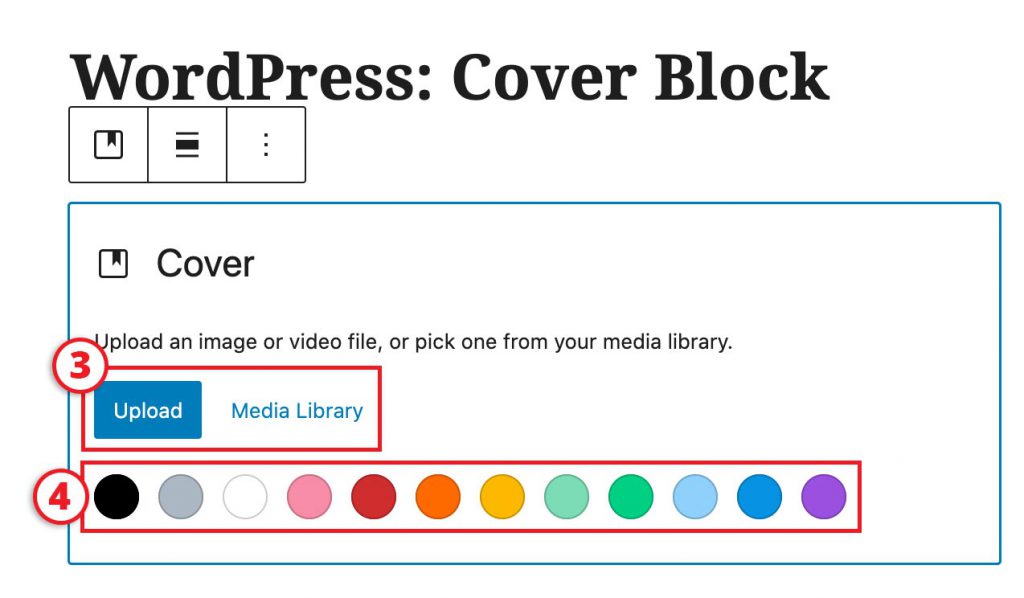
- From here, you can either choose to upload an image or use an epitome from your media library for the Cover Cake groundwork.
- OR, you can select a solid background color for your Encompass Block.

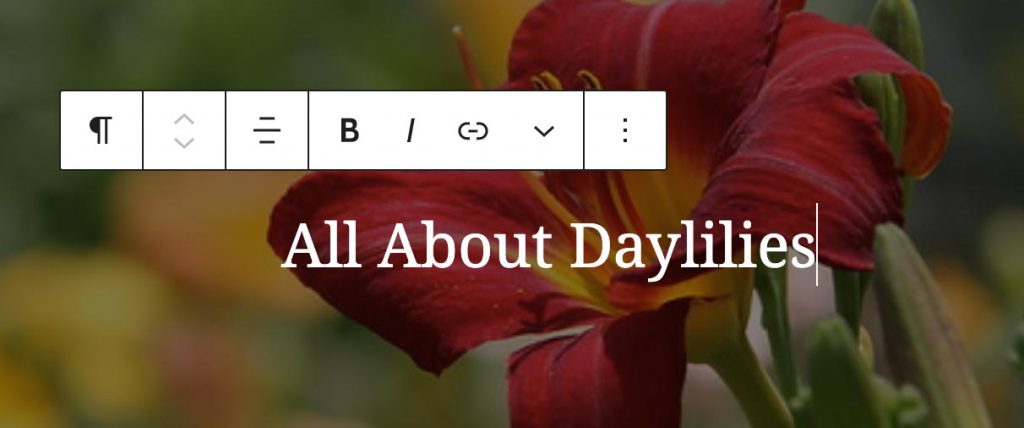
Now you tin type in the text that overlays the Cover Cake.
Add blocks inside of your Encompass Block
You don't have to finish with simply text inside of your Cover Blocks. You tin also add other blocks, like buttons, images, and video.

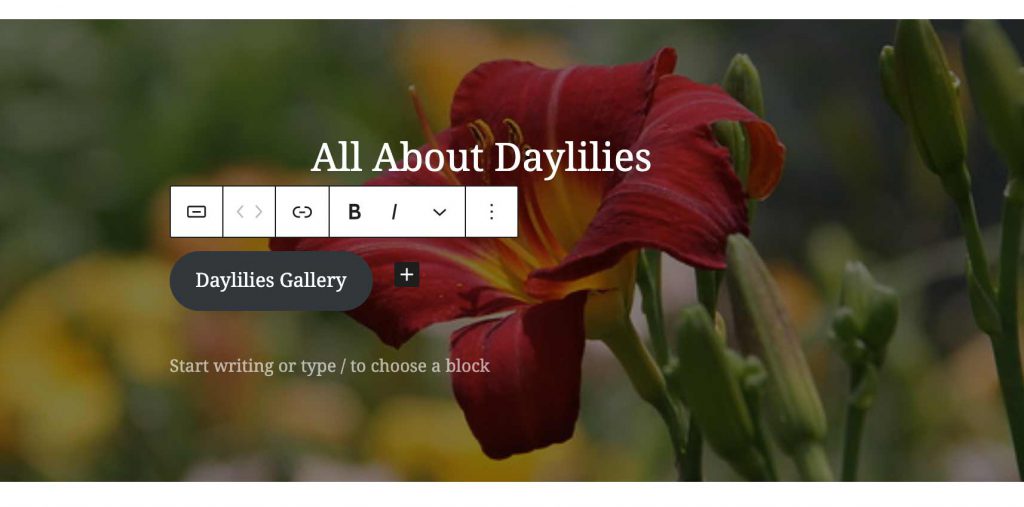
- Within the Cover Block, click the cake inserter icon. Note that you may need to put your cursor within the block to see the icon.
- Utilise the search bar to detect the block yous want to use, then select it. You can also select the "Browse All" button to come across all of the block options.

In the above screenshot we inserted a Button block.
Hiding the Title Text on pages
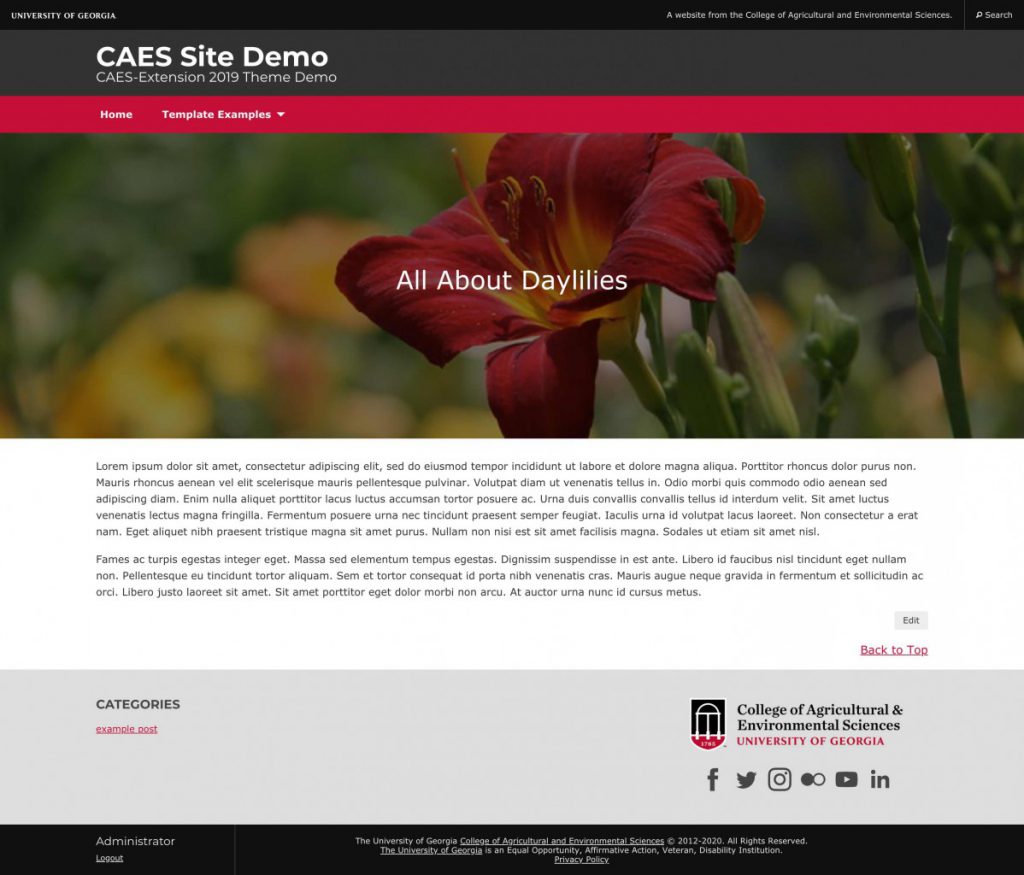
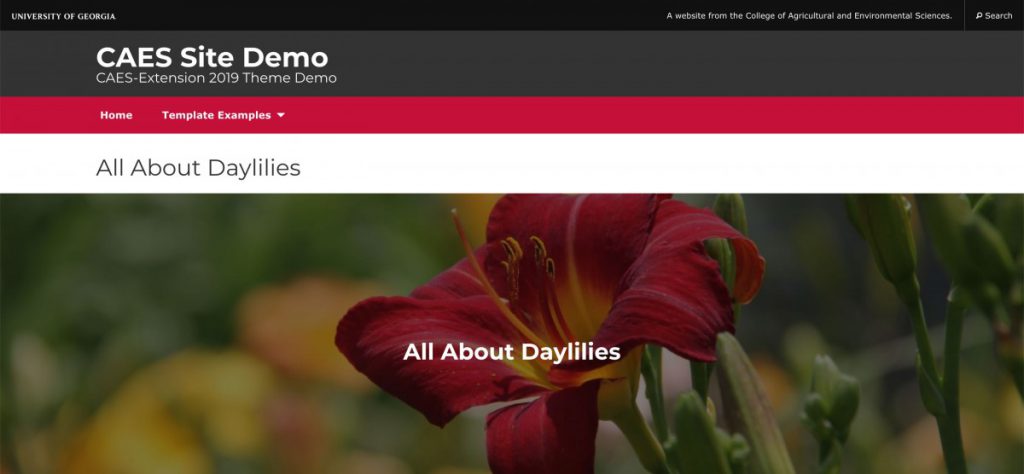
When setting up a Embrace Block at the top of a page, y'all may detect that the page title appears in-betwixt the page navigation and the cover image.

If you lot would like the cover image to be the commencement thing on the page, without the title, edit the page and check the box next to "Hide Title".

The end consequence looks like this:

Note that this option is only bachelor for pages, and non posts.
Accessibility
H1 tags are an of import landmark on your page, letting assistive technology users know where your content begins.
Since using the "Hide Championship" selection removes the page'southward built in H1, brand sure your embrace block'southward title uses an H1 block.
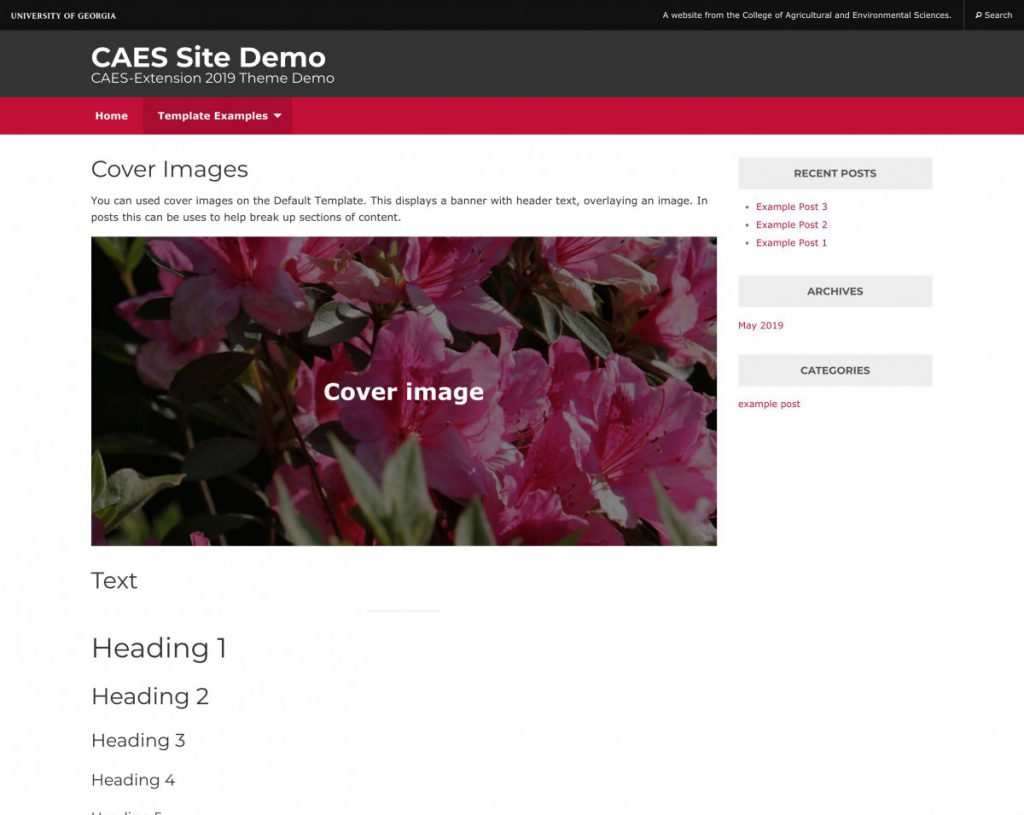
Pages and posts that use a standard template with a sidebar can also use the encompass image. The comprehend paradigm will not achieve edge-to-edge of the page, but tin can still be used every bit a imprint.

How Do I Add A Banner To My Wordpress Blog,
Source: https://oit.caes.uga.edu/wordpress-add-banners-to-your-site-with-cover-blocks/
Posted by: johnstonyoulle.blogspot.com


0 Response to "How Do I Add A Banner To My Wordpress Blog"
Post a Comment